Правильный набор плагинов может повысить эффективность работы в любом приложении. Если вы являетесь веб-разработчиком, работающим с Sublime Text 3 Package Ccontrol , мы настоятельно рекомендуем внимательно ознакомиться с рассмотренными в этой статье плагинами:
- Package Control ;
- HTMLPrettify ;
- Emmet ;
- Bracket Highlighter ;
- jQuery ;
- Case Conversion .
Это плагин позволяет легко находить, устанавливать и обновлять другие пакеты. Его нужно установить первым. Это упростит работу со всеми другими плагинами.
- Перейдите по ссылке https://packagecontrol.io/installation и скопируйте команду, которая будет выглядеть примерно так:
- Вставьте команду и нажмите Enter .
- После запуска команды вы увидите небольшое всплывающее окно с предупреждением:
- Нажмите « ОК ».
- Закройте и перезапустите Sublime Text .
- Нажмите Ctrl-Shift-P в Windows , чтобы открыть « Панель команд ».
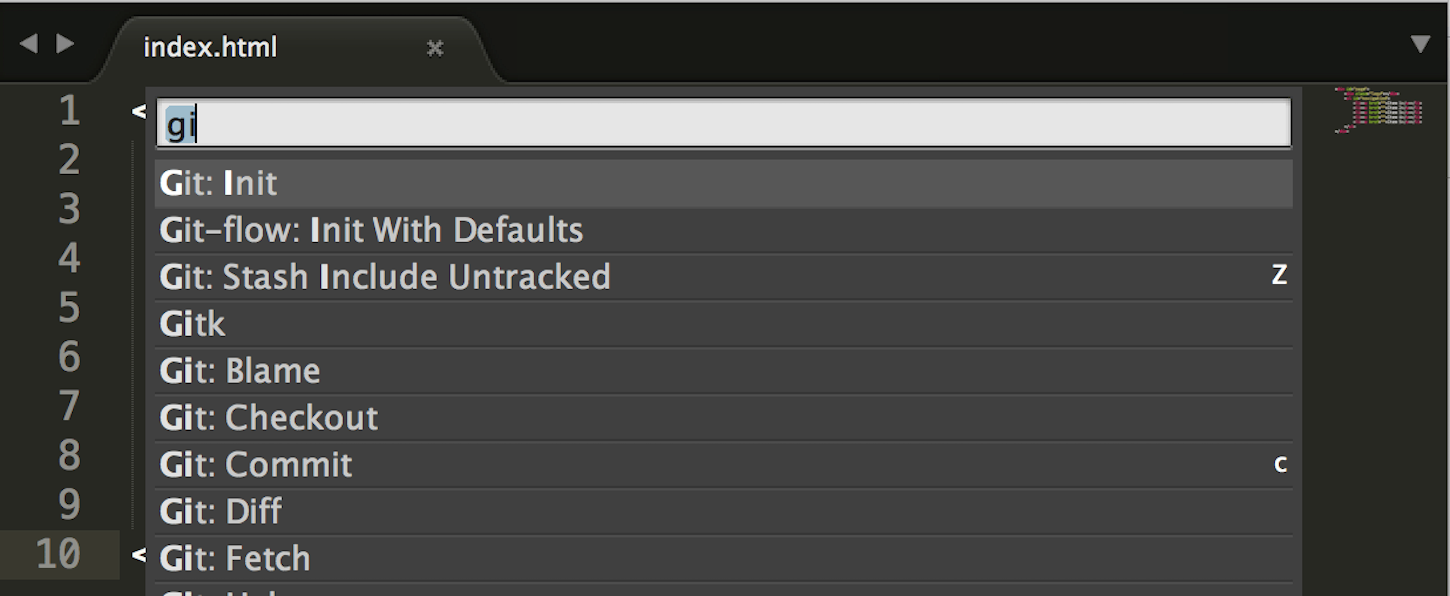
- Введите команду Package Control , чтобы просмотреть все команды:
Принимает длинные строки HTML , CSS , JavaScript и JSON и форматирует их так, чтобы вы могли их прочитать, а не пытались разобраться в сплошном наборе текста.
- Нажмите Ctrl-Shift-P в Windows , чтобы открыть « Панель команд ».
- Введите команду Package Control , чтобы просмотреть все команды. Выберите Package Control: Install Package . На экране появится меню доступных плагинов:
Это плагин раньше назывался Zen Coding . Он позволяет писать сокращенные коды HTML и CSS . Например, набрав следующее:
И нажав клавишу tab , вы получите:
После установки Emmet с помощью Sublime Text Package Control перезапустите Sublime Text .
Чтобы Emmet работал, необходимо установить синтаксис для документа. Иначе он работать не будет:
И нажмите tab . Вы получите:
Чтобы изучить все доступные сокращения, уйдет много времени. Это позволит писать HTML-код намного быстрее.
Плагин подсвечивает скобки и теги. После установки с помощью Sublime Text Package Control install можно щелкнуть в любом месте JavaScript или HTML-кода , и увидеть в левом столбце открытие и закрытие скобок:
Плагин jQuery подсвечивает корректный синтаксис методов jQuery и предоставляет фрагменты кода для его завершения:
Позволяет переключаться между snake_case , camelCase , PascalCase и т. д. После установки плагина с помощью Package Control ( введите « pic » для быстрого доступа к Install Package ), попробуйте:
Обратите внимание, что это не будет работать должным образом, если вы попытаетесь преобразовать целую строку.
источник
Плагины для Sublime Text пишутся на языке Python. Сам по себе язык очень простой и если вы программист, то вам не составит труда его выучить. Если нет, то тоже не беда, так как скорее всего под Вашу задачу плагин уже написан.
На данный момент существует два метода установки плагинов в программу:
- Варварский. Достаточно просто скачать из интернета необходимый плагин и закинуть его в соответствующую папку. Но это не корректные метод из-за этого мы на нем останавливаться не будем.
- Через Sublime Package Control
Перед тем, как начать инсталлировать плагины нужно установить Sublime Package Control, об этом читаем тут.
Для установки плагинов нужно:
- открыть командную строку, нажав комбинацию клавиш: ctrl+shift+p ;
- в строчке вводим Install Package и жмем ентер;
- снизу в открывшемся поле вводим название плагина, например: emmet;
- нажимаем enter и ждем конца установки, там появится экран с кучей строчек;
- Готово.
(см инструкцию на 3 скринах)
Рассказывать о том, какие плагины популярны, а какие-нет особого смысла нет, так как в Sublime пишут на нескольких десятках языков программирования и под каждый язык есть свои плагины.
Но так как основная масса людей, выбирающая этот редактор пишет на php мы все же рассмотрим несколько.
Чуть ранее в примере мы установили этот плагин. Он очень сильно ускоряет разработку сайтов. Для того, что бы понять, что он делает в правом нижнем углу вместо Plain Text выберим PHP. Теперь в редакторе ставим ! и нажимаем TAB.
Еще можно ввести: .wrapper нажимаем tab, как видем у нас появился div.
Для того, что бы сделать меню на 10 ссылок можно написать следующее, после чего нажать tab: .menu>ul>li*10>a[href=#]
В левой части «!+tab» , в центральной части «.wrapper + tab», а в правой части «menu>ul>li*10>a[href=#]
Позволяет создавать новые файлы. Устанавливаем плагин, открываем правый сайд бар (view – side bar –show side bar), далее нажимаем комбинацию клавиш ctrl+alt+n и пишем index.php, как видим файл создался, и это очень быстро и удобно.
По умолчанию если мы стоим, например на каком то div, то очень тяжело заметить закрывающий тег, так как он подчеркнут слишком бледно. Brackethighlighter.
Заметно, что подчеркнут яркой белой линией.
Подсказывает цвет кода, то есть по умолчанию нам не ясно, какого цвета будет код #224f43, а плагин подчеркивает код тем цветом, которым он является. Более того если мы кликнем по коду, то он выделит его этим цветом.
Помогает найти и перейти на нужный элемент css прямо из html кода. Нужно просто правой кнопкой мыши кликнуть по элементу, к которому применяется этот стиль и выбрать Go To CSS Declaration
У нас Вы можете скачать последнюю версию текстового редактора под все ОС.
источник
SublimeText 3 – продвинутый мультиплатформенный редактор кода. Он настраивается немного сложнее, чем Notepad++, но и имеет намного больше плагинов, соответственно функционал редактора можно значительно расширить.
Редактор Sublime Text 3 – распространяется по коммерческой лицензии без особых ограничений. Версия без лицензии будет лишь иногда ненавязчиво напоминать о том, что лицензия должна быть приобретена для дальнейшего использования.
Прокачка займет немало времени, зато сэкономит в процессе работы еще больше. Тут, как говорится : лучше день потерять, зато потом за пять минут долететь Вперёд! Вот что я тебе скажу, птица… Качаем версию для нашей ОС, устанавливаем, запускаем.
Идем в пользовательские настройки кнопок: Preferences – Key Binding, идем во вкладку User (вторая вкладка), тыкаем в нее курсор, вставляем туда:
Эта запись добавляет горячие клавиши alt+shift+f для команды reindent – форматирования выделенного кода (выравнивания отступов).
Далее создадим файл пользовательских настроек: Preferences – Setting – User, жмем ctrl+s, проверяем так же, через ctrl+o, должен быть файлик Preferences.sublime-settings, если нет, создаем его.
Для работы некоторых плагинов нам понадобиться Node.js и Python, качаем и устанавливаем node.js. При установке, оставляем все по умолчанию.
Далее, установим необходимые библиотеки. Через меню пуск находим командную строку Node.js command promt, и поочередно вводим в ней:
Далее скачиваем и устанавливаем Pyton, последний релиз, ссылка типа Windows x86(или x64) web-based installer. После чего установим плагин для анализа кода, в командной строке пишем:
Package Control – с его помощью вы можете устанавливать, обновлять , удалять и просматривать список плагинов, которые вы установили в SublimeText. На самом деле плагины Sublime Text 3 можно просто копировать (или клонировать при помощи Git) в папку (…\AppData\Roaming\Sublime Text 3\Packages), и они будут работать. Но устанавливать через Package Control куда проще.
Открываем наш редактор, жмем ctr+` или View > Show Console, должна появиться консоль, вводим:
Теперь, чтобы установить или удалить плагин для Sublime Text, жмем ctr+shift+p, вводим install Package или remove Package, выбираем, пишем название плагина, выбираем его из списка, жмем Enter.
Я не зря поставил ссылки на все плагины, очень рекомендую ознакомиться с описанием и инструкциями от разработчиков, если плохо с английским, пользуемся Google Chrome с переводчиком.
All Autocomplete – автозаполнение с открытых вкладок.
Каждый раз когда вы начинаете печатать, редактор анализирует набранный текст и предлагает наиболее релевантные варианты (из открытых документов) продолжения слова или функции в виде выпадающего списка. По-умолчанию функция доступна для языков программирования и для HTML, если набранное слово начинается со скобки «
Autoprefixer – полезный плагин для Sublime Text который прописывает CSS префиксы для различных браузеров в соответствии с данными caniuse.com
Настройки для двух последних версий браузеров:
ApacheConf – подсветка синтаксиса .conf, .htaccess, .htgroups, .htpasswd.
Bootstrap 3 Snippets – автозаполнение кода Bootstrap 3 в виде выпадающего списка и по Tab.
В настройки пользователя (Preferences – Setting – User) добавляем строку:
Пример работы: пишем в html-файле – bs3-template: html5, жмем tab, должен появиться код стандартного шаблона html5+Bootstrap 3
Аналоги этого плагина уже имеются для Bootstrap 4, (Bootstrap 4 Snippets и Bootstrap 4 Autocomplete) хотя пока чаще используется Bootstrap 3.
BracketHighlighter – подсвечивает открытие/закрытие тегов и скобок в коде.
SublimeCodeIntel– приближает возможности Sublime Text к возможностям IDE.
Требуется библиотека C++ ,я установил себе Microsoft Visual Studio 2019 Community и от туда поставил библиотеки C++, хотя можно скачать автономную версию С++ 14.
CodeIntel – это механизм анализа кода, который был перенесен из Open Komodo Editor в автономный пакет Python.
ColorHelper – упрощает работу с цветами: подсветка цветовых кодов, позволяет получать доступ к избранным цветам и цветовой палитре документа. Перевод цвета в различные форматы. Легко изменить цвет без знания кода.
Console Wrap – добавление вывода переменной в консоль по горячим клавишам ctrl+shift+q.
CSS Format – форматирование и минификация CSS из контекстного меню.
Emmet – наш знакомый плагин по статье про Notepad++, позволит нам писать HTML и CSS код быстрее, используя аббревиатуры / ярлыки, затем расширит их до допустимых HTML тегов. Это один из моих самых часто используемых плагинов, который экономит время. Emmet занимает топ 1 по популярности среди плагинов репозитория SublimeText. Как и в прошлый раз настоятельно советую изучить документацию.
Goto-CSS-Declaration – позволяет находить и переходить к id и классам в открытых CSS, LESS, SASS из редактируемых html, js и PHP-файлов.
JavaScript Enhancements – улучшенное автозаполнение JavaScript, а также множество функций по созданию, разработке и управлению JavaScript.
jQuery – набор снипетов для jQuery. Это плагин Sublime Text, который поможет с функциями jQuery. Он имеет почти все методы jquery в виде фрагментов для автозаполнения в коде.
jQueryDocs – это пакет Sublime Text 3, который показывает выделенную функцию jQuery на api.jquery.com по alt+j.
HTML5 – аналогичный набор для набор снипетов для автозаполнения HTML5 в коде.
HTML Nest Comments – позволяет правильно комментировать код, который уже содержит комментарии по ctrl+shift+/ .
Icon Fonts – автозаполнение для популярных шрифтов иконок, таких как Font Awesome, Glyphicons и других. ( Ctrl + Space).
Inc-Dec-Value – плагин позволяет уменьшать и увеличивать различные значения по горячим клавишам: числа, преобразовывать друг в друга цветовые форматы hex, rgb, rgba, hsl, hsla. С помощью этого плагина в коде мы можем одним движением заменять true на false, fadeIn на fadeOut, next на prev, дни недели и так далее.
LiveReload – полезный инструмент для автоматического обновления в браузере результата редактируемого кода, сразу же после его сохранения. Получается некое живое редактирование, когда мы сразу можем увидеть результат. Для корректной работы LiveReload необходимо дописать в пользовательских настройках плагина следующую конструкцию:
источник
Полезные инструменты и настройки Sublime Text 3 для верстальщиков
Текстовый редактор с широким диапазоном настроек, тем и плагинов, позволяющий увеличить скорость веб-разработки в разы.
В боковой панели хранятся открытые файлы и папки.
Каждый файл открывается в новом табе, которые можно
распределить в несколько рядов или колонок.
Показывает весь код в панельке справа. Кстати, можно вставлять ASCII графику в комментарии,
чтобы видеть эти области на миникарте.
Очень, очень, очень много тем.
Выбор за вами!
ST позволяет редактировать код одновременно в нескольких местах. Создать курсоры можно как из выделенной области, так и по выбору одинаковых фрагментов кода.
Целая куча функций поиска: обычный поиск по файлу, поиск с заменой (одного или всех значений), поиск по файлам и папкам, поиск с регулярными выражениями и многое другое.
Быстрый доступ ко всем функциям и файлам.
Не нужно держать в голове клавиатурное сокращение функции или адрес файла, просто откройте панель и начните вводить название.
Вы вводите лишь комбинацию символов –
нечеткий поиск выдаcт все возможные совпадения. Супер!
P.S. Смотрите, как полезен символ @ для CSS.
Cниппеты, плагины и шорткаты в разы ускоряют разработку. И всё это добро можно настроить под себя.
Вот так я верстаю менюшки:
С Package Control установка плагинов займет примерно минуту. Вызовите командную панель, выберите Install Package, в загрузившемся списке плагинов найдите нужный и. готово!
Необходимая вещь для верстальщика. Emmet дает возможность писать HTML и CSS сокращениями, используя нечеткий поиск на полную катушку, а также добавляет полезные шорткаты.
Перемещайте, копируйте, переименовывайте файлы и папки прямо из ST. На любимые функции, как обычно, можно установить шорткат. Кроме того, есть полезности вроде Data URI.
Быстрое создание нового файла.
Удобная подсветка открывающих и закрывающих скобок.
Этот плагин умеет подсвечивать текущую вкладку и ограничивать количество открытых вкладок заданным числом. При открытии новых вкладок закрываются самые старые.
Линтер читает код и подсвечивает ошибки и предупреждения, при наведении на которые объясняет ошибку в нижней строчке. Для каждого языка необходимо установить свой линтер.
Ну вы сами все видите.
P.S. есть еще очень похожий Color Highlighter
Планировщик для ST. Удобно вести список задач в одной папке с проектом. Можно отмечать выполненные задания, при этом автоматически фиксируется время окончания.
В любом обзоре обязательно должны рассказать про live-режим – автообновление браузера без нажатия клавиш.
Это настраивается и для ST, однако я бы советовал не привязываться к редактору, а установить приложение отдельно
Любопытная вариация LiveReload, если вы пишите код на CSS: Livestyle позволяет править стили прямо в инспекторе браузера, изменения сразу записываются в CSS файл.
2 режима работы с FTP: 1) подключение к удаленному серверу и работа на нем; 2) настройка FTP-соединения для каждого проекта, позволяющая быстро и просто синхронизировать файлы.
«Причесывает» CSS, расставляя свойства в заданном порядке. Потребует небольшой настройки: установки Node.js и конфигурации плагина в зависимости от своих предпочтений.
Полезный инструмент для пользователей Git: вживую показывает изменения, произошедшие в файле с последнего коммита.
Лаконичный набор сниппетов для красивых комментариев.
Простой и удобный плагин, позволяющий забыть о написании путей к тому или иному файлу.
Sublime Text – это гибкость и скорость:
для всех плагинов и функций есть настройки и клавиатурные сокращения. Часто пишете один и тот же код? Создайте сниппет и вызывайте код лишь несколькими символами. Работаете над несколькими проектами? Совсем не обязательно каждый раз открывать папку проекта и целый ворох необходимых файлов – воспользуйтесь системой проектов.Нужен дополнительный функционал?Откройте Package Control, скорее всего его уже кто-то написал 🙂
В ST настройки есть как у самого редактора, так и у всех подключаемых плагинов. Найти их можно по пути
Preferences > Settings .
или
Preferences > Package Settings > .
Обратите внимание, что все настройки разбиты на категории User и Default.
Все изменения мы вносим в Settings — User. Если вносить их в Default, они будут перезаписаны при ближайшем обновлении. В дефолтные настройки нужно заглядывать лишь для справки.
Мои любимые настройки для ST. Полный список тут
Шорткаты – это одна из мощнейших функций ST – практически любое действие можно повесить на комбинацию клавиш. Рассортированы они по папкам аналогично тому, как рассортированы настройки Preferences > Key Bindings.
Чтобы ввести сокращение, в Key Bindings – User следует добавить новую строку, например:
command – это команда, которую ST выполняет при нажатии.
Список команд плагинов не всегда лежит в разделе Preferences.
Если возникают трудности, посмотрите репозиторий плагина на github, искомые команды прячутся в файлах с расширением .sublime-keymap или .sublime-commands.
Небольшие куски кода, которые можно вставлять по определенному сочетанию клавиш. Так, в этом примере фраза nav++ по нажатию на Tab превратится в emmet-цепочку для разметки навигации.
Создать свой сниппет невероятно просто
Не надо вспоминать, как называется папка вашего проекта, и над чем вы работали в прошлый раз — это дело ST. Создавайте и переключайтесь между проектами, храните специфичные настройки в отдельном файле.
Perfect Workflow in Sublime Text 2
Превосходный двухчасовой скринкаст, до сих пор не потерявший актуальность. Бесплатный после регистрации.
Sublime Text Unofficial Documentation
Тот неловкий момент, когда неофициальная документация лучше официальной.
Русская документация Sublime Text
Удобные справки по горячим клавишам и настройкам редактора, а также лаконичное описание главных функций.
Комментарий к прошлой статье
Про синхронизацию ST между устройствами.
Sublime Alignment – выравнивание нескольких строчек по определенной позиции.
SublimeFileDiffs – сравнивает два файла или их части и показывает различия.
SublimeAllAutocomplete – автокомплит работает не только в рамках одного документа, но в рамках текущих открытых файлов.
Clipboard History – поможет вспомнить, что именно вы вставляли несколько итераций назад.
BufferScroll – запоминает позицию курсора при переключении окон.
Занудствовал для вас Андрей Алексеев.
Пожелания, предложения: vk / e-mail
источник
Несмотря на то, SublimeText предоставляет массу замечательных возможностей, которые помогают нашей работе веб-разработчиков , у него, как и у любого другого инструмента , всегда есть что усовершенствовать.
Далее, в этой статье мы собрали несколько плагинов, которые вам нужно будет установить, чтобы расширить функции SublimeText .
Package Control — это первое, что вы должны установить сразу после установки SublimeText . С его помощью вы можете устанавливать, обновлять , удалять и с легкостью просматривать список пакетов или плагинов, которые вы установили в SublimeText.
В двух словах, Emmet позволит нам записать HTML и CSS быстрее, используя аббревиатуры / ярлыки, затем расширит их до допустимых HTML тегов. Это один из моих самых часто используемых ярлыков , который экономит время:
Он создаст 12 списков рубрик вместе изображением. Затем я могу заполнить мой контент, не беспокоясь о том, что я смешаю форматы.
SublimeLinter недавно был восстановлен и отредактирован для SublimeText 3. В новой версии , конечно, установлен набор новых функций . Вместо того чтобы поместить все Linter в один пакет, разработчик позволяет вам выбрать и установить только те, которые вы используете регулярно.
У SidebarEnhancements есть несколько новых вещей в меню боковой панели, включая New File Creation (создание нового файла) в текущей папке проекта, Moving File and Folder, (Перемещение файлов и папок) , Duplicating File and Folder, (Дублирование файлов и папок) , Open in Finder and Browser, (Открыть в Finder и браузере), Refresh (Обновить) и много чего еще.
С PackageResourceViewer , вы можете просматривать и редактировать корреспонденцию, которая без труда приходит от SublimeText. Вы также можете извлечь пакет, который скопирует его в папку пользователя, так что вы можете спокойно его редактировать.
Этот плагин объединяет SublimeText с Git, так что вы можете запустить некоторые команды Git от SublimeText, такие как Add and Committing Files, (добавить и зафиксировать файлы) , Viewing Log, (Просмотр Входа), Annotating Files (аннотирование файлов) .
Этот плагин позволит открыть вашу папку проектов в Терминале непосредственно из SublimeText — с горячей клавиши. Это очень полезный плагин, когда нужно выполнить командные строки в данной папке.
CSSComb это плагин для сортировки свойств CSS . Если вам нужно, чтобы ваши коды были аккуратными и в шли в правильном порядке, этот плагин позволит вам настроить порядок свойств. Это также полезно , когда вы работаете с командой разработчиков, каждый со своими предпочтениями написания кода.
С помощью этого плагина , вы можете проверить, поддерживает ли браузер свойства CSS и HTML элементы, которые вы используете . Чтобы использовать его, выделите свойство CSS или элемент HTML , и это приведет вас к соответствующей странице в CanIUse.com.
Выравнивание позволит вам выровнять коды, включая PHP, JavaScript и CSS, что делает его аккуратным и более удобным для чтения . См. следующий скриншот, чтобы сравнить его до — и — после регулировки.
Этот плагин поможет вам удалить ненужные пробелы, а также неправильные пробелы, что может привести к некоторым ошибкам в JavaScript.
С помощью этого плагина вы можете выбрать и добавить цвета в SublimeText с родным цветовым механизмом из вашей операционной системы.
Несмотря на то, что SublimeText может просматривать и редактировать файлы Markdown, он рассматривает его как простой текст с очень плохим форматированием. Этот плагин полезен для придания более эффективной поддержки с надлежащим цветовым выделением для Markdown в SublimeText.
FileDiffs позволяет вам увидеть различия между двумя файлами в SublimeText . Вы можете сравнивать файлы с скопированными данными из Clipboard, File in the Project (файл в проекте), File, который в настоящее время открыт, и между сохраненными и несохраненными файлами.
DocBlokr позволит вам создать документацию или аннотацию к вашим кодам с легкостью, путем разбора функций, параметров, переменных и автоматически добавляя некоторую возможную документацию (см. скриншот ниже).
Фрагменты могут помочь вам написать код быстрее за счет повторного использования частей кода. В то время как вы также можете создать свой собственный набор фрагментов кода, есть несколько пакетов Snippets, уже готовых к использованию. Вот лишь некоторые из них:
Основа — коллекция фрагментов, чтобы создать рамочные компоненты Foundation 5, такие как Buttons, Tabs, и Navigation.
Bootstrap 3 – если вы предпочитаете Bootstrap, попробуйте это.
Bootstrap 3 for Jade – Этот плагин сочетает Bootstrap 3 с синтаксисом Jade.
jQuery Mobile – коллекция фрагментов для создания компонентов и макетов JQuery Mobile.
HTML5 Boilerplate – этот фрагмент позволяет предприимчиво создавать документы HTML5 Boilerplate.
Языки, которые не поддерживаются в SublimeText, могут не отображаться при правильной придаче большого значения синтаксису. Они включают в себя LESS, Sass, SCSS, Stylus и Jade, так что если вы работаете с этими языками, вот плагины для установки и поддержки синтаксиса.
источник
Привет, друзья! По многочисленным просьбам обновил руководство по быстрой настройке редактора кода Sublime Text 3, установке необходимых для вёрстки плагинов и создании своего пресета настроек для быстрого старта на новом рабочем месте.
Вам наверняка знакома ситуация, когда на новом рабочем месте необходимо быстро установить и настроить Sublime Text для работы над новыми проектами. Как правило, тонкая настройка Sublime Text занимает много времени и выполнять её каждый раз не практично и долго.
Сегодня мы рассмотрим максимально быструю настройку Sublime Text, самые популярные среди верстальщиков плагины для ускорения вёрски и установим одну из лучших и комфортных тем оформления редактора One Dark Material Theme.
По-умолчанию Sublime Text выглядит довольно печально:
Для начала необходимо настроить Package Control. Для этого нажимаем хоткей Ctrl+Shift+P. Во всплывающем окне набираем Install Package Control и выбираем соответствующий пунк. Через несколько секунд Package Control будет установлен, о чём вы получите соответствующее уведомление.
Если вы пользователь MacOS, необходимо нажать на клавиатуре Cmd+Shift+P.
Package Control необходим для того, чтобы вы могли устанавливать дополнения и плагины в Sublime Text 3 из репозитория пакетов.
Далее необходимо установить нужные для работы плагины. Мы рассмотрим установку самых популярных среди верстальщиков плагины, которые значительно упрощают разработку. Вы также можете поэкспериментировать с другими плагинами в Package Control, может быть вам понравятся и другие из огромного количества доступных пакетов.
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P. Затем вводим команду «Install Package» и выбираем нужный пакет из списка.
- Emmet — ускоряет написание HTML и CSS кода до скорости света. Урок по Emmet;
- AutoFileName — дополняет код при написании путей до файлов в вёрстке;
- Gist — подключает в Sublime Text возможность использовать сервис сниппетов кода GitHub Gist. Урок по Gist;
- Sass — плагин для подсветки Sass синтаксиса в Sass и Scss файлах. Раскрывает Emmet в Sass файлах.
Мне очень нравится тема оформления One Dark Material Theme и подсветка кода соответствующей цветовой гаммой. Это наиболее сбалансированные, достаточно контрастные, но не слишком резкие цвета для комфортной работы в редакторе.
Дя установки цветового оформления One Dark нам необходимо доустановить следующие пакеты через Package Control:
- One Dark Color Scheme — цветовая схема для подсветки кода;
- One Dark Material — Theme — тема оформления UI Sublime Text.
Некоторые плагины более не обновляются в Package Control или просто там не фигурируют. Кое-какие из этих плагинов имеют жизненную необходимость при работе с кодом и их приходится устанавливать вручную.
Один из таких плагинов BufferScroll — потрясающий плагин, который при повторном открытии документа устанавливает курсор на том месте, на котором вы закончили редактирование в прошлый раз, тем самым сокращая время на поиск нужной позиции для продолжения работы.
Для установки BufferScroll вручную, перейдите на GitHub страницу плагина, скачайте и распакуйте его в любое удобное место на вашем диске. Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges. Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает.
Переходим к настройкам Sublime Text.
Предтавляю мой пресет настроек, который я всегда использую для стартовой настройки редактора Sublime Text на новом рабочем месте или после переустановки системы. Вы можете использовать данный пресет в вашем редакторе и кастомизировать его при необходимости:
Код пресета для пользовательских настроек (Preferences.sublime-settings | Preferences > Settings) — отдельно:
Код пресета для пользовательских клавиатурных сокращений (Default (Windows).sublime-keymap | Preferences > Key Bindings) — отдельно:
Теперь при выделении и по нажатию Alt+Shift+F ваш код будет автоматически выравниваться отступами с соответствующей иерархией вложенности элементов.
Разместив данные сниппеты в соответствующих файлах настроек вы получите полностью готовый к рабое, настроенный Sublime Text или можете настроить редактор под себя. В настройках есть два поля — левое с дефолтными настройками и правое с пользовательскими. В дефолтных настройках вы можете увидеть подсказки к каждому свойству и применить его в правой части скопировав и установив своё значение.
Узнать какое свойство за что отвечает довольно просто — все свойства имеют интуитивно понятные наименования на английском языке. Любое свойство из большого обилия доступных настроек можно просто перевести на русский язык и понять, что оно означает.
Для того, чтобы сделать бэкап всех ваших настроек и быстро развернуть Sublime Text на другом рабочем месте, достаточно скопировать папку
«C:\Users\\AppData\Roaming\Sublime Text 3″
в потаённое резервное место на вашем диске или на флешку, а затем разместить у другого юзера или на другом компьютере в этой-же директории под пользователем.
Также дополнительно на ваше усмотрение можно отключить миникарту справа и скрыть меню. Это можно сделать перейдя в меню View > Hide Minimap и View > Hide Menu. Показать меню можно нажатием клавишы Ctrl на клавиатуре.
Создание современного интернет-магазина от А до Я
Создание новостного сайта на Jekyll от А до Я
Я — фрилансер! — Руководство успешного фрилансера
источник
Поделитесь этой страницей с друзьями:
В этой статье я сделаю небольшой обзор полезных плагинов для Sublime Text 2, которые могут оказаться очень полезными в повседневной работе.
Проще всего устанавливать плагины в Sublime Text 2 при помощи менеджера пакетов под названием Package Control. Как установить Package Control в Sublime и как его использовать — я подробно расписал в одной из прошлых статей.
Тот же набор плагинов актуален и для Sublime Text 3.
В этой же статье я сделаю небольшой обзор некоторых полезных плагинов для Sublime Text 2, которые я сам использую в своей работе и советую использовать вам. Естественно, рассматриваемые здесь плагины — это только капля в море, есть множество полезных плагинов, не упомянутых в этой статье. К тому же, я не считаю себя программистом и не рассматриваю плагины, предназначенные для суровых кодеров, а подхожу к вопросу с точки зрения верстальщика. Впрочем, многие из рассматриваемых плагинов могут быть одинаково полезны как программистам, так и верстальщикам.
Исходя из всего вышеизложенного, я призываю вас: если вдруг вы не нашли в Sublime какого-то полезного для себя функционала — обязательно поищите среди доступных плагинов, велика вероятность, что необходимый вам функционал реализован с их помощью.
Ну а теперь перехожу непосредственно к обзорам.
И начнем мы с одного из самых популярных плагинов — Zen Coding (устаревший) и Emmet (сегодняшнее название для Zen Coding). Zen Coding / Emmet — это набор инструментов для текстовых редакторов (не только для Sublime), который позволяет очень значительно ускорить написание html и css кода. В первую очередь речь идет о подобии сниппетов, но не только о них. В отличие от стандартных сниппетов, при помощи Zen Coding (либо Emmet) вы можете создавать довольно сложные конструкции кода. Например, сокращение типа ul>li*8 будет развернуто в ненумерованный список (стандартный тег ul ) с 8 пунктами. И это самый простой пример, конструкции могут быть гораздо более сложными.
Я уже писал отдельную статью по поводу того, как можно использовать Zen Coding практически где угодно — в популярных редакторах или текстовых полях на любом сайте.
Установить плагин Zen Coding можно буквально за несколько секунд при помощи Package Control. Нажмите комбинацию Ctrl + Shift + P и в появившейся панели наберите слово install , после чего выберите появившийся пункт Package Control: Install Package . В появившейся после этого панельке наберите zencoding и нажмите Enter . Вуаля — плагин установлен.
Но Zen Coding на сегодняшний день не развивается, новые версии носят название Emmet. Не так давно этот тулкит имел нестабильный статус, но на сегодняшний день его вполне можно использовать (я использую именно Emmet). Соответствующий плагин в Sublime ставится тем же способом (см. предыдущий абзац), только при поиске естественно нужно набирать emmet .
Подробности про Zen Coding вы можете узнать на соответствующем сайте, про Emmet — на его официальном сайте. Приведу лишь некоторые примеры использования для тех, кто не знаком с этой концепцией. Все, что работало в Zen Coding, работает и в Emmet, поэтому примеры одинаково подходят для обоих случаев.
Для создания вложенных тегов используется символ > , для тегов на текущем уровне — символ + , а для многократного повторения какого-то тега используется символ * . После названия тега можно указывать название класса (отделив его точкой) или id (отделив его символом # ). Например, конструкция вида:
Последовательность символов в сокращении обязательно не должна содержать пробелов, а курсор должен находиться в ее конце в момент разворачивания. Кстати говоря, разворачивание в Sublime производится нажатием клавиши Tab , либо же комбинацией Ctrl + E .
При желании можно задавать тегу a значение атрибута href, также любому «двойному» тегу можно задать его содержимое в фигурных скобках. В сложных конструкциях можно использовать скобки (например, для выхода на более высокие уровни в иерархии тегов). Вот пример подобного использования:
Подобная конструкция будет развернута до вида:
В Sublime Text 2 можно легко оборачивать выделенный текст в скобки или кавычки, просто нажав клавишу для создания открывающей скобки или кавычки. Закрывающая при этом будет создана автоматически.
Для быстрого переключения между редактируемыми точками используются клавиши курсора ← и → с одновременно зажатыми клавишами Ctrl + Alt . Можете поэкспериментировать и попереключаться между редактируемыми точками в примере выше, чтобы точнее понимать, о чем идет речь.
Zen Coding позволяет не указывать название для тега div , а указывать только класс или id. В этом случае автоматически подразумевается, что имеется ввиду div . Например, конструкция такого вида:
… аналогична такой конструкции:
… и будет автоматически развернута до такого вида:
Подобным же образом можно работать не только с HTML, но и с CSS-кодом, используя соответствующие сокращения для разворачивания их в полноценный CSS (тоже по нажатию на Tab ).
Доступные комбинации клавиш можно посмотреть в соответствующем конфигурационном файле. В моем случае (в Ubuntu) этот файл находится по адресу
/.config/sublime-text-2/Packages/Emmet/Default (Linux).sublime-keymap . Либо же можно заглянуть в файлик README.md в той же директории, там можно помимо основных клавиатурных комбинаций получить и много других полезных сведений.
В Emmet появились некоторые полезные фишки, которые отсутствовали в Zen Coding.
Многие сокращения в Emmet стали еще короче. Например, при работе с CSS сокращение p20 будет развернуто до padding: 20px; . Точно также сокращение m40 превратится в margin: 40px; , а w100 — в width: 50px; . Подобным образом можно задавать значения не только в пикселях. Так, сокращение w80p будет развернуто до width: 80%; . Подобным же образом можно задавать множественные значения, например m10-20 превратится в margin: 10px 20px; , а m0-auto превратится в margin: 0 auto; .
Emmet также знает о вендорных префиксах в CSS, имеет встроенный генератор градиентов и «рыбы» («Lorem Ipsum» с заданным количеством слов, например сокращение lorem20 создаст «рыбу» из 20 слов). Также появился новый оператор ^ , который позволяет переходить на уровень (или несколько уровней) выше без использования скобок.
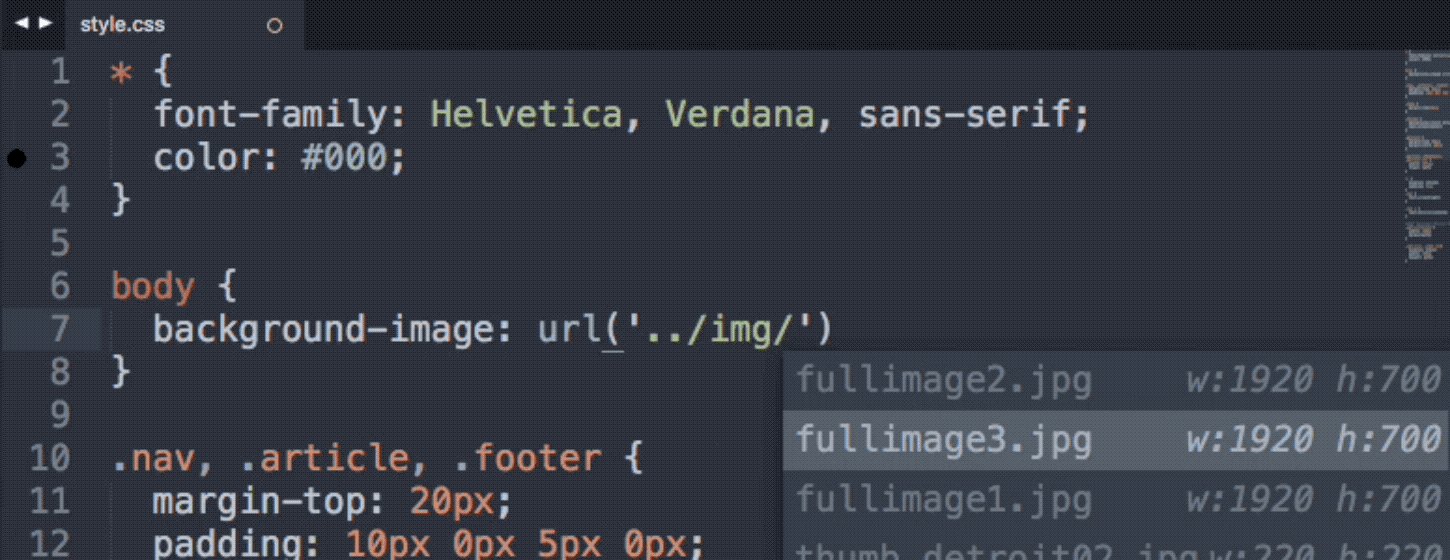
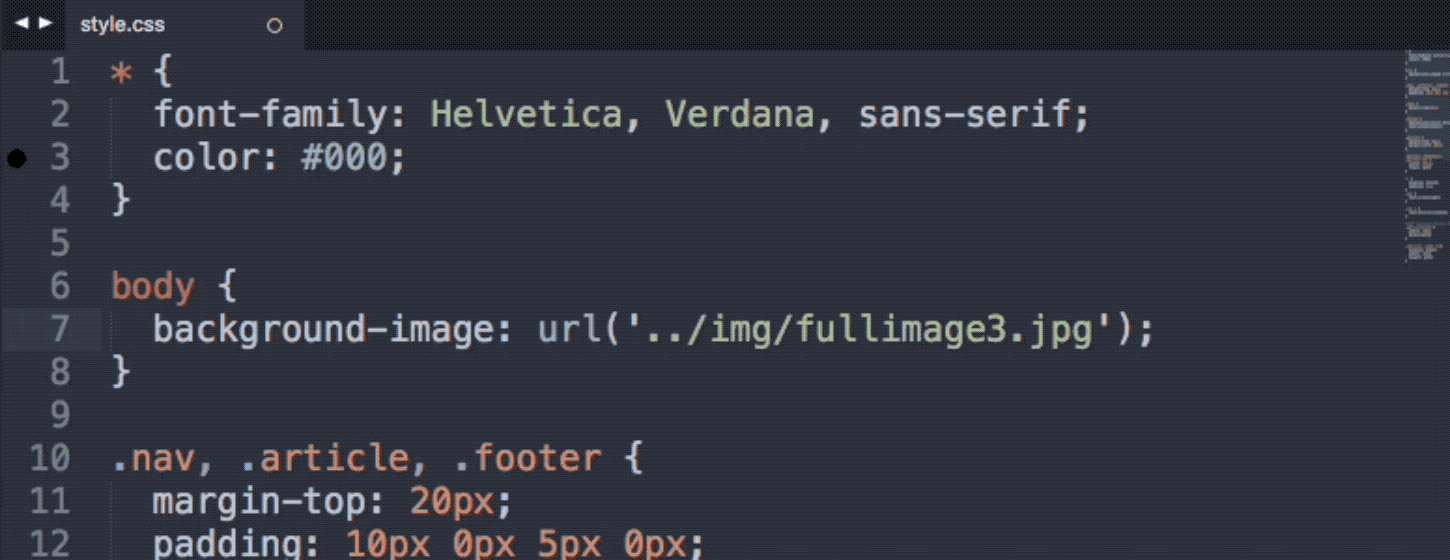
Функционал Emmet (как впрочем и Zen Coding) не ограничивается только разворачиванием сокращений. Есть также множество других полезных действий. Например, если поставить курсор в любое место тега img и нажать комбинацию Ctrl + U , то для заданного изображения будут автоматически подсчитаны и проставлены параметры width и height . Также вы можете приятно удивиться, если в css файле поставите курсор на адрес изображения и нажмете комбинацию Ctrl + ‘ . Подобных фишек довольно много, все их я перечислить в рамках одной статьи не смогу, поэтому очень рекомендую заглянуть на официальный сайт проекта Emmet за более детальной документацией.
Стандартный способ создания нового файла состоит (внезапно) из собственно создания ( Ctrl + N ) и последующего его сохранения ( Ctrl + S ). При этом на втором этапе открывается стандартное системное диалоговое окошко, в котором нужно выбрать папку и задать имя для нового файла.
Однако всю вышеописанную процедуру можно значительно упростить, используя плагин AdvancedNewFile. Установить плагин можно как обычно через Package Control: Ctrl + Shift + P → install → AdvancedNewFile → Enter .
Плагин установлен и готов к использованию. Теперь достаточно нажать комбинацию Super + Alt + N , после чего в нижней части окошка Sublime появится небольшая панелька. В этой панели достаточно ввести путь к новому файлу (обычно относительно корневой папки текущего проекта) и нажать Enter — и новый файл сохранен.
Причем можно использовать при введении адреса к файлу и еще не существующие директории — в этом случае эти директории будут созданы автоматически.
Если вы кликните правой кнопкой мыши по какому-то элементу на боковой панели (в дереве файлов), то обнаружите, что появляющееся при этом контекстное меню довольно скромное. Функционал этого меню можно значительно расширить, установив (опять же через Package Control) плагин SideBarEnhancements, после чего контекстное меню станет значительно богаче:
Этот плагин приносит с собой дополнительный функционал не только в виде расширенного меню. Так, при нажатии на клавишу F12 текущий файл теперь будет открываться в браузере (естественно, назначенные клавиши можно менять).
PlainTasks — это необычный плагин для Sublime, который позволяет использовать редактор еще и в качестве простенького менеджера задач (todo-листа).
И несмотря на то, что для формирования списка задач я использую замечательную программу GTG, я все же нашел для себя полезной возможность делать простые списки задач прямо в Sublime.
После установки плагина PlainTasks в командной панели (вызываемой по Ctrl + Shift + P ) при вводе слова tasks появляется новый пункт, позволяющий создать новый список задач:
При выборе этого пункта в Sublime открывается новая вкладка с характерным желтым фоном. Теперь мы можем начать формировать свой список задач. При этом у нас имеется свой синтаксис и возможность использовать горячие клавиши, а при сохранении файла ему автоматически дается расширение *.TODO .
Если в конце строки стоит двоеточие, то такая строка автоматически считается заголовком последующего списка и подсвечивается красным цветом. Если теперь с новой строки набрать название новой задачи и нажать Ctrl + Enter , то пункт будет автоматически отформатирован (слева появится пустой квадратик). В качестве альтернативного способа создания новой задачи в списке можно использовать комбинацию Ctrl + I , при этом курсор должен находиться на предшествующем новой задаче пункте или в начале новой строки.
В рамках одного файла может быть сразу несколько списков задач. Причем при желании эти списки можно разделять сепаратором, для этого достаточно два раза ввести символ — и нажать клавишу Tab . Есть возможность назначать задачам теги (они должны начинаться символом @ ).
Задачи можно помечать как выполненные, установив на нужную задачу курсор и нажав комбинацию Ctrl + D . При этом задача помечается зеленой галочкой, подкрашивается серым цветом, автоматически помечается тегом @done , а в скобках указывается дата и время ее исполнения. Если повторно нажать комбинацию Ctrl + D , то задача возвращается к исходному виду (как другие невыполненные задачи).
Все выполненные задачи одним махом можно перенести в архив, используя комбинацию клавиш Ctrl + Shift + A .
Используя курсорные клавиши ↑ и ↓ с зажатыми Ctrl + Shift , можно перемещать вверх/вниз строку с текущей задачей (в том числе и в другой список).
Плагин приятен в использовании, а подобные списки задач удобно использовать в рамках каждого проекта, сохраняя TODO-файлы прямо в папку проекта.
Плагин LiveReload позволит вам вживую видеть все изменения в редактируемом HTML и CSS коде. Вы сможете держать рядом открытое окно браузера и окно редактора, и при каждом сохранении файла страница в браузере будет обновляться автоматически.
Правда, для использования этого плагина придется установить дополнение в браузер (имеются дополнения для Firefox, Chrome и Safari). Ну а сам плагин LiveReload для Sublime Text 2 устанавливается как обычно через Package Control ( Ctrl + Shift + P → install → LiveReload ).
После установки расширения на панели браузера появляется кнопка, с помощью которой можно активировать или отключать расширение LiveReload.
Если вы установили плагин в Sublime и расширение в браузер, то подготовительные работы закончены. Не забудьте проверить, активирована ли соответствующая кнопка в браузере, и можете приступать к работе. Теперь при каждом сохранении редактируемого файла вы сможете вживую наблюдать результаты своей работы, причем без необходимости каждый раз вручную перезагружать страницу в браузере.
Плагин ColorHighlighter позволит вам видеть реальный цвет, соответствующий цветовому коду в CSS-файлах. Устанавливается плагин как обычно — через Package Control. Теперь при установке курсора на цветовой код он будет подсвечиваться соответствующим цветом.
Плагин ColorPicker позволит вам использовать системное диалоговое окно подбора цвета при правке CSS-стилей. После установки плагина (через Package Control) для появления диалогового окна достаточно нажать комбинацию Ctrl + Shift + P . После подбора цвета и нажатия на кнопку OK выбранный цвет автоматически подставится в то место, в котором был установлен курсор. Если же при этом курсор уже был установлен на каком-то цветовом коде, то при появлении диалогового окна этот цвет будет в него подставлен.
Плагин SFTP позволит вам прямо из Sublime передавать файлы по протоколам FTP и SFTP. После настройки соответствующих параметров при клике правой кнопкой мыши на любом файле в боковой панели в появившемся контекстном меню появится дополнительная группа пунктов, позволяющая передавать файлы на удаленный сервер.
Плагин SFTP распространяется по такой же условно-бесплатной модели, как и сам Sublime Text 2. Вы можете заплатить за его использование, а можете не платить (при этом иногда при отправке файлов на удаленный сервер плагин будет напоминать о возможной покупке).
На этом пожалуй и закончу обзор полезных плагинов для Sublime Text 2. Не забывайте, что для Sublime существует и множество других полезных плагинов, которые вы с легкостью можете установить через Package Control.
Напоследок рекомендую также взглянуть на другие мои статьи про Sublime Text 2, если вы этого еще не сделали:
Понравилась статья? Поделитесь ссылкой с друзьями:
источник
Every developer has their own tooling and special setup—I know I do. It’s that tooling that can help you become a faster, stronger, and more productive developer.
One of the ways I find new tools is through pairing with other developers. I’ll be working on a problem, and see the person I’m pairing with do some magical thing in a two second flash.
This is the moment I interrupt the pairing session to find out what that tool was, where to get it, and how to use it. This is by no means the most efficient way of finding new tools, but it’s often when I find the best ones.
With all this in mind, I spent some time polling front end developers here at Shopify, to get a list of all the essential Sublime Text plugins they just can’t live without.
To make things a bit easier, I broke the plugins into the following categories:
Package Control is the first and probably most essential Sublime Text plugin. It enables the easy installation, download, and update of packages or plugins into Sublime Text. The terms package and plugin are often used interchangeably.
To install Package Control, follow the instructions found on the Package Control website. From there, you can simply type in ctrl+shift+p on Windows, or cmd+shift+p on a Mac to open the Command Palette.

Once the Command Palette is open, you can then type Install Package , to install a plugin from the Package Control website. You can also type Add Repository , which allows you to add plugins that are not hosted on the Package Control website, by simply using their repository url (make sure not to include .git at the end). And finally, Remove Package , will let you uninstall a plugin from your system by removing it, as well as any assets from the Sublime packages directory.
Snippets are a great built-in feature of Sublime Text. You can build your own, in addition to using the preinstalled ones, or use a plugin that has a bunch for you like Emmet. The way snippets work is simple—you simply begin typing a keyword that activates a snippet, and press tab to expand the text.
Emmet is a plugin that enables faster HTML and CSS creation with the use of snippets. It uses abbreviations that expand to valid HTML tags.
For example, to build out a navigation you only need to type the following code:
Alignment plugin helps to easily align multiple selections, or multi-line selections. What that means is you can align multiple selections, or lines, via delimiter such as = . Simply type ctrl + alt + a on Windows, or cmd + ctrl + a on a Mac, to align your selection. To align with : follow this tutorial to setup custom delimiters.
Most developers use some type of version control. These days, Git seems to be the most popular. Here are a few Git related plugins for Sublime Text that make working with Git a lot easier.
SublimeGit brings Git into Sublime, so you don’t need to go back and forth between the command line and your text editor. You used to have to pay for this plugin (that’s how awesome it is), but this past year it was open-sourced. It has a huge list of features, which you can find in the SublimeGit docs. To get started quickly, install the plugin and use the Command Palette to launch your Git commands.
GitGutter brings some native Atom functionality to Sublime, adding diff hints to the gutter of the sidebar. You can additionally hover on the indicators in the sidebar, to see a diff popup. You can perform a variety of commands on the change, such as copying the content of the diff state, reverting the changes back to the state in Git, jumping to next or previous change, and more.
GitHubinator is a plugin that shows selected text on a remote GitHub or Bitbucket repository. You simply highlight the text you want to search for, right click to open the context menu, and launch the corresponding Github or Bitbucket web page in your default browser. This plugin is amazing if you need to figure out who’s worked on a file previously, or check the Git blame.
GitOpenChangedFiles isn’t coy about what it does; its name says it all. Simply install and run cmd + option + o on a Mac, or ctrl + shift + o on Windows, and watch this plugin open the corresponding files for you in Sublime Text, with all the files you’ve changed in your branch.
While working on teams, consistency is imperative. Linters and syntax highlighting help provide that consistency and set best practices.
SublimeLinter is the most popular linter available on Sublime, as it currently sits in the top 25 downloads on Package Manager. Once installed, you’ll also want to install plugins for the various languages that you might code in.
To do this, just open Package Control to install plugins with the same name. Simply type SublimeLinter-
, for example SublimeLinter-jshint . You must install linter plugins with SublimeLinter—the version for Sublime Text 3 doesn’t come with them pre-installed.
ChangeQuotes “converts single and double quotes, and and re-escapes quotes within the string,” according to their docs. Once installed, whenever you want to change quotes, make sure your cursor is ins >ChangeQuotes —there is no need to select the text to change quotes.
There are a ton of plugins for syntax highlighting. These are the two major plugins we use at Shopify, that fall outside the existing syntax highlighting that ships with Sublime Text.
The Sass plugin adds syntax highlighting as well as tab/code completion, for Sass and SCSS files.
Babel adds syntax definitions for ES6 JavaScript, with React JSX extensions.
Siteleaf’s Liquid Syntax adds liquid syntax highlighting for Liquid as well as some handy snippets.
SideBarEnhancements provides enhancements to the operations on Sidebar of Files and Folders for Sublime Text. Particularly, it sets delete options as a “Move to trash,” includes an “Open with…”, gives you the ability to move files, and more.
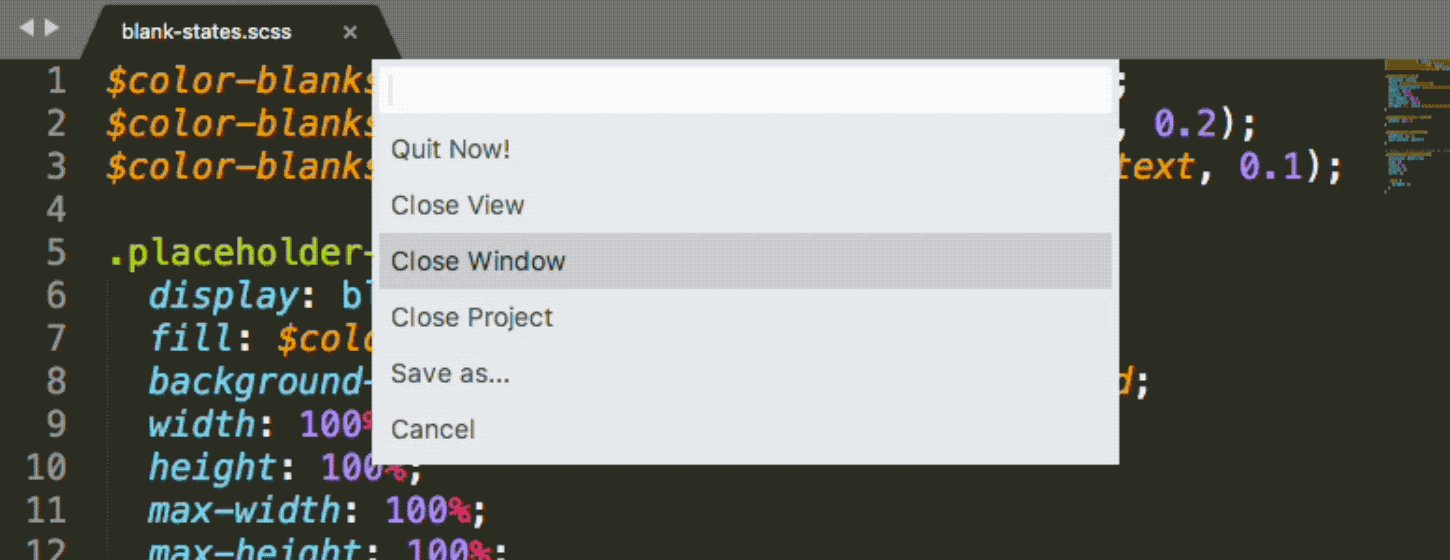
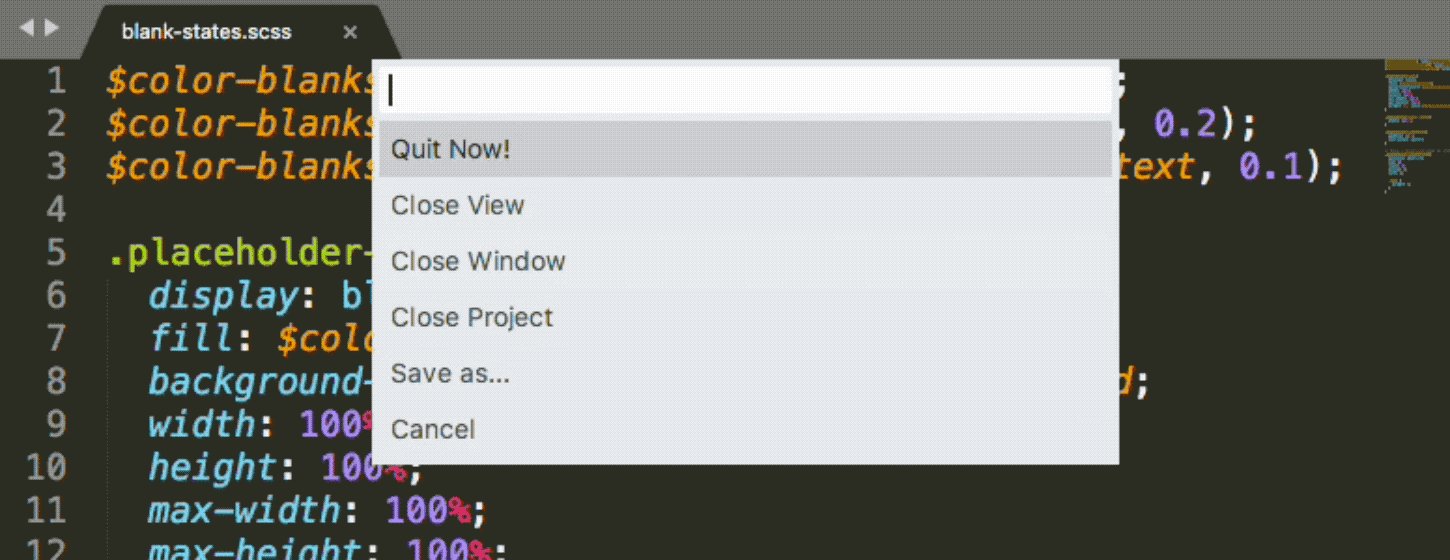
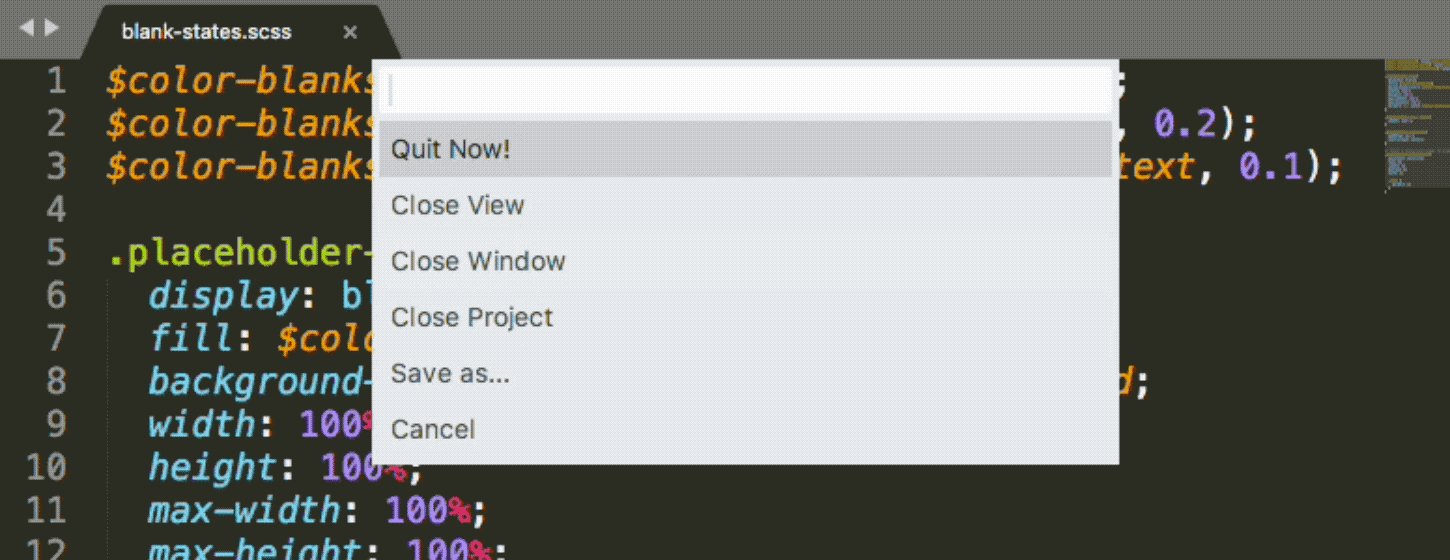
Maybs Quit enables a quick panel to confirm quitting Sublime Text. Both cmd/ctrl+w and cmd/ctrl+q are too close to one another on the keyboard, and can lead to mistakes. Avoid quitting Sublime Text unintentionally when you’re only trying to close a file, by using Maybs Quit!
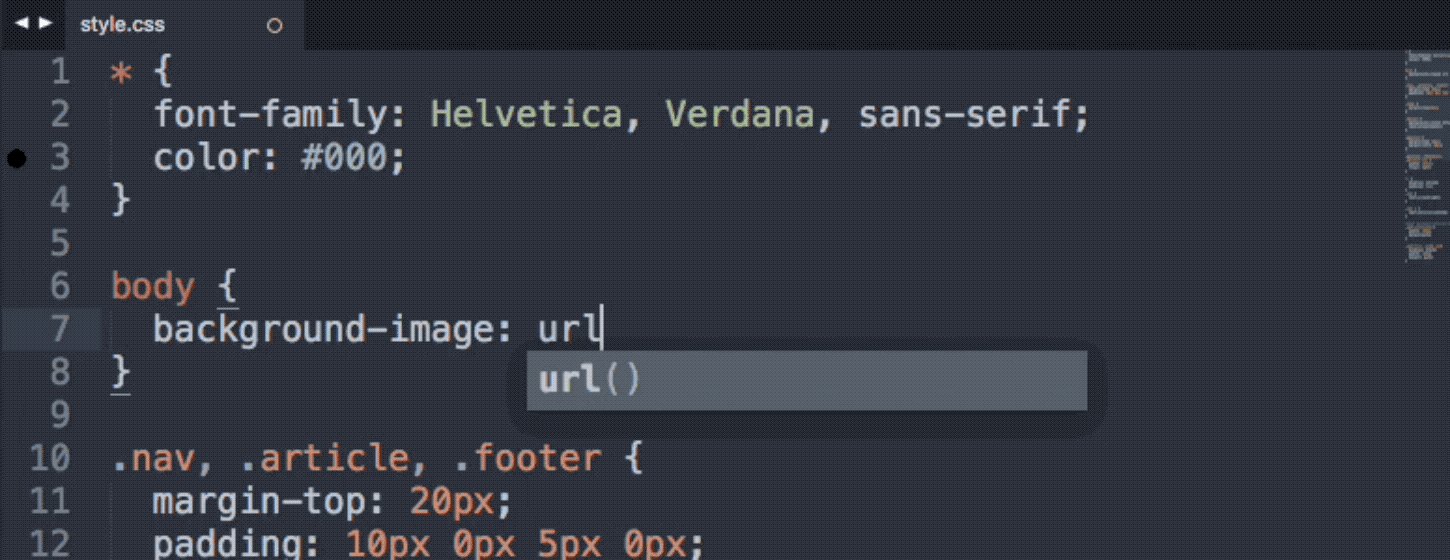
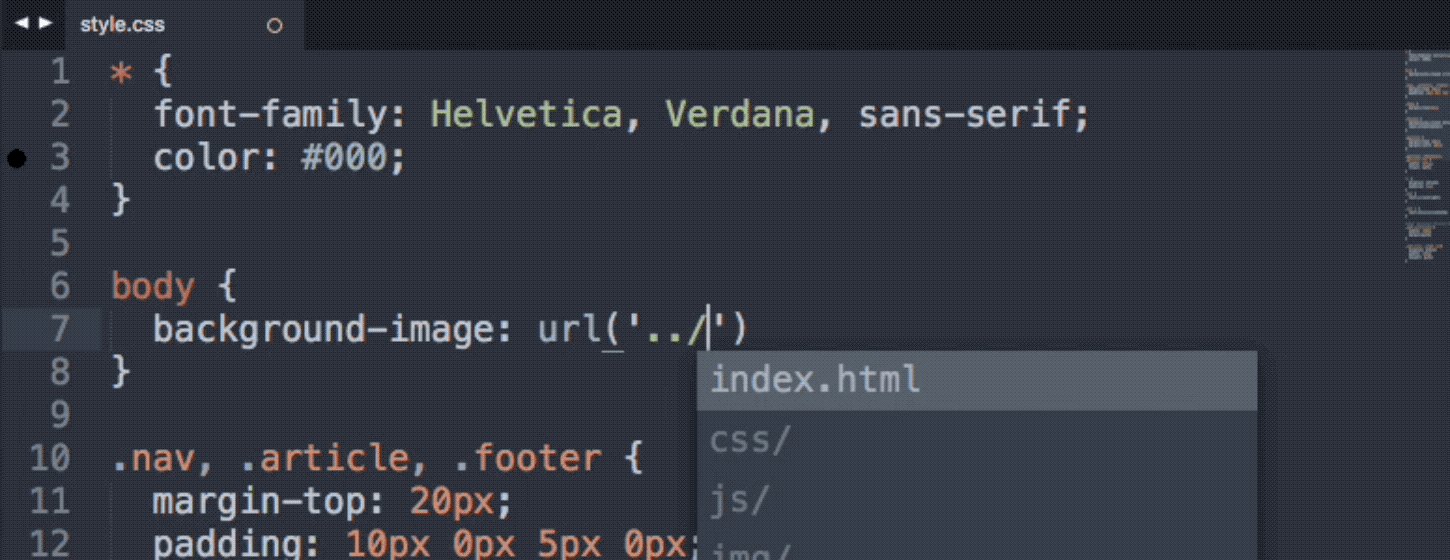
AutoFileName follows through on its name: it completes filenames automatically. It triggers a dropdown with file names relative to your existing file and subsequent path as you type.
View In Browser helps you to launch your projects into your default browser with a simple shortcut, ctrl+alt+v . It also enables shortcuts for various other browsers installed on your computer, such as Chrome, Firefox, Internet Explorer and more.
GhostText is probably one of the coolest plugins I’ve seen in awhile. It allows you to link your Sublime Text editor (with all your plugins ?) to text areas in a browser. For example, you could work on a CodePen, but do all the editing in your main text editor. You just need to install the plugin and browser extension. Simply highlight the text area you want to link, and click the browser extension: then magic happens. ✨??✨
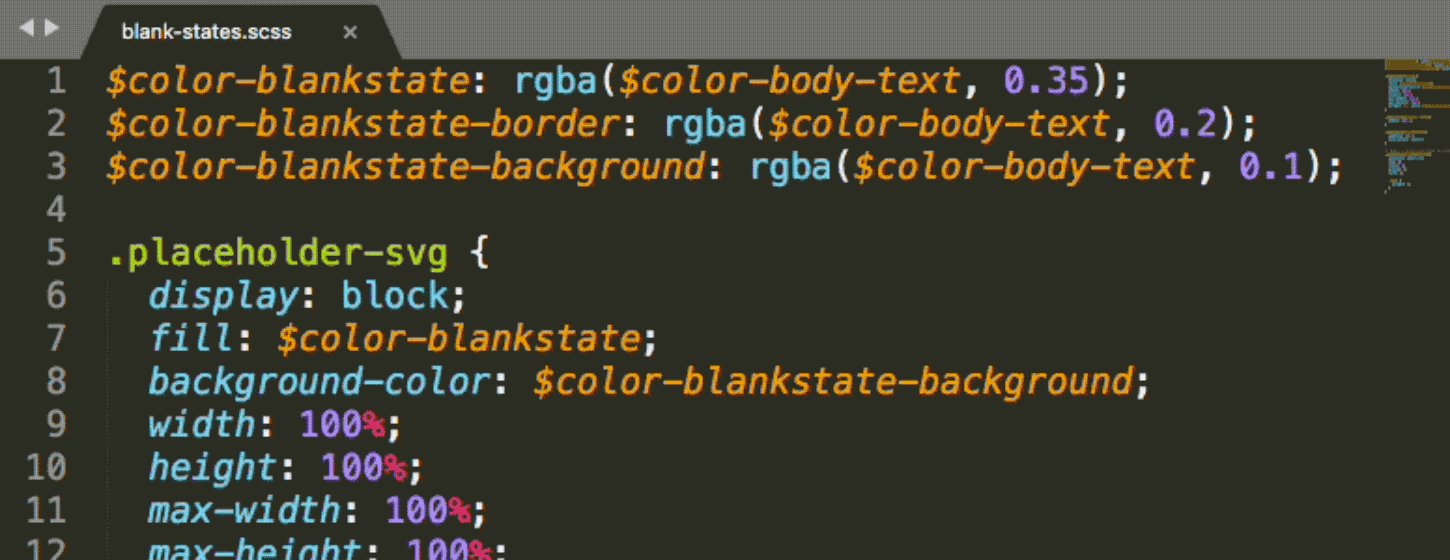
BracketHighlighter does exactly what it says: it highlights the brackets in your code. It matches a variety of brackets, such as [] , () , , ”” , ’’ , #!xml , as well as custom brackets if you add them.
Gutter Color is a great plugin that displays a colored icon for all lines containing a color. What’s nice about this plugin, compared to others, is that the color highlighting is a bit less intrusive, as it only appears in the gutter (instead of behind a highlighted word). It will please the designer in you.
ColorPicker enables a color picker dialog and allows users to insert or change a selected color. To open the color picker, simply type cmd+shift+c on a Mac, or ctrl+shift+c on Windows or Linux. By default the hexcode inserted is uppercase, but you can change it to use lowercase letters by going to preferences and then package settings.
A File Icon is great for easily scanning what files you have in your project. It simply adds pretty and customizable icons to supported files in your project sidebar. It’s supported by Material and Boxy Themes for customized thematic icons.
Since you’ll most likely spend lot of time using your text editor, it’s nice to make it as visually pleasing as possible. It’s important to know that themes are different from color schemes. A theme is the look of your editor itself, such as the sidebar UI, tabs, modal windows, etc. A color scheme is the background and syntax highlight colors of the main editing area.
Color Sublime is a plugin that enables the installation of color schemes to your editor. These color schemes change the syntax highlighting. What’s great about this is you can cycle through a list of schemes, rather than having to install each one and see if you like it.
DA UI is a set of beautiful, clean interface and syntax themes for Sublime Text 3. The DA UI plugin also has custom icon support with A File Icon.
Theme — Spacegray is a set of custom UI themes for Sublime Text 2 and 3 which are very minimal and clean. Spacegray also comes with Base16 color schemes.
Because. why not. The Emoji plugin allows you to insert emoji via the Command Palette. Amazing!
There are a ton of plugins you can install to customize your development experience. Hopefully, this article shows you a few new ones that you’ll enjoy. Do what makes sense for you and your job, and whatever will make you more efficient. Happy coding!
Get design inspiration, practical takeaways and free resources to help you find and delight clients.
You’ll start receiving free tips and resources soon. In the meantime, find out how Shopify’s Partner Program can help you grow your business.
Tiffany is a Developer Advocacy Lead at Shopify. She specializes in front end development, user experience design, accessibility, and is passionate about inspiring young designers and developers. Previously, she was an Ottawa Chapter Lead for Ladies Learning Code and worked as a Front End Developer at Shopify.
источник
Твой онлайн-журнал с мира Web и Front End: Новости, статьи и гайды на русском
Сила в Саблайме. Особенно если ты фронтендер. В мире существует множество IDE для веб-разработки для каждой ОС, каждая из которых имеет свои сильные стороны — будь то HTML, CSS, Javascript или PHP, Python и так далее.
Сегодня мы поговорим о Sublime Text, а точнее — о маст-хев плагинах для улучшения производительности в разработке интерфейсов веб-сайтов. Если Вы еще не используете его для верстки сайтов — стоит задуматься. Ведь блатные разрабы не юзают бычевский блокнот. Очнись, одумайся, покайся.
Огромное сообщество разработчиков плагинов под саблайм в поте лица создают то, что мы потом бесплатно берем из встроенного плагин-менеджера — мощные плагины, которые прекрасно дополняют легкое и приятное приложение. Вкусный набор, не так ли?
Приятный инструментарий для установки плагинов. Без него установка каждого из плагинов превращается в ад. Маст-хев, в любом случае. Установить можно за ссылкой.
Готово? Нажимаем Ctrl + Shift + P (Windows) или Cmd + Shift + P (Mac) и пишет название плагина. Выбираем — ставим. Синк эбаут ит.
Sublime Text и Emmet — практически одно и то же. Расширение Emmet не служит только одной функции или цели. Это массовый инструментарий для веб-разработчиков с множеством удобных функций кодирования, дополнительных сочетаний клавиш и функций для автоматизации Вашего рабочего процесса. Это может помочь Вам управлять фрагментами кода или добавлять дополнительные функции. Например, html + tab создаст готовый каркас для html-документа, а div.wrapper + tab превратится в
Увидев обширную документацию Emmet, Вы обязательно найдете для себя кучу полезных плюшек. Нет лучшего расширения для Sublime Text, чем Emmet. Особенно для тех, кто часто пишет веб-сайты с нуля. Детальнее — на официальном сайте.
Неожиданно, но Minify позволяет быстро минимизировать(или наоборот) для CSS, JavaScript, JSON, HTML и SVG файлов. Очень удобный плагин для минимизации веса проекта и файлов без какой-либо потери функциональности. Больше деталей — здесь.
Отдельно, для работоспособности плагина нужно установить node.js и ввести команду в консоле:
Этот плагин позволит визуально выделять цвета, указанные в CSS-файлах. Вы сможете увидеть написанный цвет в режиме реального времени. Также, в Color Highlighter есть поддержка Sass, Less и Stylus, благодаря чему этот плагин становится пригодным для любых боевых условий.
Детальнее о плагине Вы можете узнать на официальной странице.
Удобный плагин для создания файлов с помощью строки в самом приложении, без необходимости создавать файлы с помощью выпадающий окон и через проводник Вашей ОС. Упрощает работу с файлами, есть поддержка путей с вложенными папками. Подробнее — нажмите сюда.
Этот плагин подсвечивает скобки в коде, такие как: [], (), , «», », #! Xml , что очень удобно когда нужно увидеть начало-конец ветки. Особенно эффективно сказывается на больших проектах, где один файл может содержать целую тучу веток с табами.
Разработчик полностью переписал всю базу кода двух аналогичных плагинов, чтобы обеспечить более гибкую, быструю и многофункциональную работу. Узнать больше о плагине.
Многие из новых свойств CSS3 имеют префиксы для обработки различных механизмов рендеринга. Они в основном используются для движков WebKit, Gecko и Microsoft, которые сгруппированы в качестве «vendor prefixes». (-moz-, -webkit-,-ms-,-o-)
Если вы хотите поддерживать максимально возможную аудиторию, вам понадобится Autoprefixer. Его можно установить через встроенный менеджер плагинов, больше информации за ссылкой.
Скажу то, что это не все полезные плагины, которые пригодятся Вам в процессе разработки. Возможно, будет вторая статья с тонной интересных плагинов. А возможно и нет.
Моя задача в этой статье — дать понимание что это такое и с чем его едят. Думаю, взять и найти нужные плагины с помощью PackageControl — не проблема. Удачи в разработке!
Также подписывайтесь на наш офигенный Телеграм-канал ?: постим крутые статьи, авторские мнения, новости и шутки из мира Web-разработки. Понравилась статья? Расскажи об этом друзьям!
источник
- http://sublimetext3.ru/plaginy
- http://intopsite.ru/sublime-text-3.html
- http://aalexeev239.github.io/sublime-presentation/
- http://sitear.ru/material/17-luchshih-plaginov-dlya-sublime-text-2
- http://webdesign-master.ru/blog/tools/2017-03-13-sublime-text-3-setup.html
- http://devmag.ru/sublime-text-2-plugins/
- http://ru.shopify.com/partners/blog/sublime-text-plugins-2018
- http://webstacker.net/drugoe/ide/must-have-plaginy-dlya-sublime-text-3-kak-stat-blatnym-frontenderom/